Moderne Pop-ups: Wie du sie intelligent statt nervig gestaltest
Pop-ups – bei diesem Wort läuft Internet-Usern ein Schauer über den Rücken. Kaum ein Element im World Wide Web wird als so störend empfunden wie das Pop-up.
Warum sein Einsatz dennoch so beliebt ist und wie du moderne Varianten einsetzen kannst, die deinen Lesern gefallen, erfährst du in diesem Beitrag.
Das Pop-up als Teil des visuellen Contents
Was sind Pop-ups?
In einem früheren Artikel habe ich dir bereits erklärt, wie du mit visuellem Content deine Reichweite steigern kannst.
Das Pop-up ist ein kleiner Teil der Kategorie visueller Content. Es handelt sich dabei um einen optischen Reiz, auf den das Gehirn gezielt reagiert: Ein Pop-up kann eine Warnfärbung besitzen oder durch Bewegung die Aufmerksamkeit auf sich lenken.
Das Problem ist die falsche Implementierung, die vom User als störend empfunden wird.
Richtig implementiert kannst du dagegen mit einem Pop-up zum Beispiel mehr Abonnenten für deinen Newsletter erhalten. Dan Zarella konnte die Anzahl seiner Newsletter-Abonnenten von 1,5 auf 3,0 Prozent verdoppeln.
4 Gründe, die gegen klassische, schlecht implementierte Pop-ups sprechen
Derzeit gibt es keine konkreten Beweise, dass ein Pop-up das Ranking einer Webseite verschlechtern kann. Dennoch gibt es vier gute Gründe, auf die Implementierung altmodischer Lösungen zu verzichten:
1. Google Adwords verbietet den Einsatz auf einer Landing-Page
2. ein Pop-up kann den Site-Speed einer Webseite verschlechtern
3. Nutzer empfinden dieses Element als störend
4. der häufige Einsatz kann dafür sorgen, dass die eigene Webseite nicht verlinkt wird
Gegen den Einsatz herkömmlicher Pop-up-Lösungen spricht auch die mittlerweile immer größer werdende Verbreitung von Werbeblockern.
Klassische Pop-ups sind dank Werbeblockern wirkungslos
Trotz Statistiken und Umfragen, die klar belegen, dass ein Pop-up als störend empfunden wird, verzichten viele Webseitenbetreiber nicht auf diese nervigen Elemente auf ihrer Seite.
Aus diesem Grund nutzen immer mehr Menschen sogenannte Werbeblocker, die unter anderem in der Lage sind, ein Pop-up zu unterbinden.
Laut webwizard.at nutzte im Jahr 2013 jeder vierte Österreicher einen Werbeblocker. Die Verbreitung sollte in Deutschland auf etwa demselben Niveau sein.
Je nach Zielgruppe ist die Verbreitung von Werbeblockern größer. Dazu gehört zum Beispiel der Bereich der technikaffinen User. Sie behelfen sich mit Browser-Plugins wie uBlock, NoScript und ähnlichen Lösungen.
Für dich als Webseitenbetreiber macht der Einsatz altmodischer Pop-ups demnach wenig Sinn, denn:
1. Pop-ups stören Deine User und
2. einige User blockieren sie, wodurch sie ineffektiv werden.
Gute Beispiele, wie ein Pop-up aussehen kann
Inzwischen blenden aber verschiedene Webseiten im Internet moderne Pop-ups ein, um unterschiedliche Reaktionen des Users zu erreichen.
Hier sind einige gute Beispiele für intelligente Pop-ups, von denen Du Dich inspirieren lassen kannst.
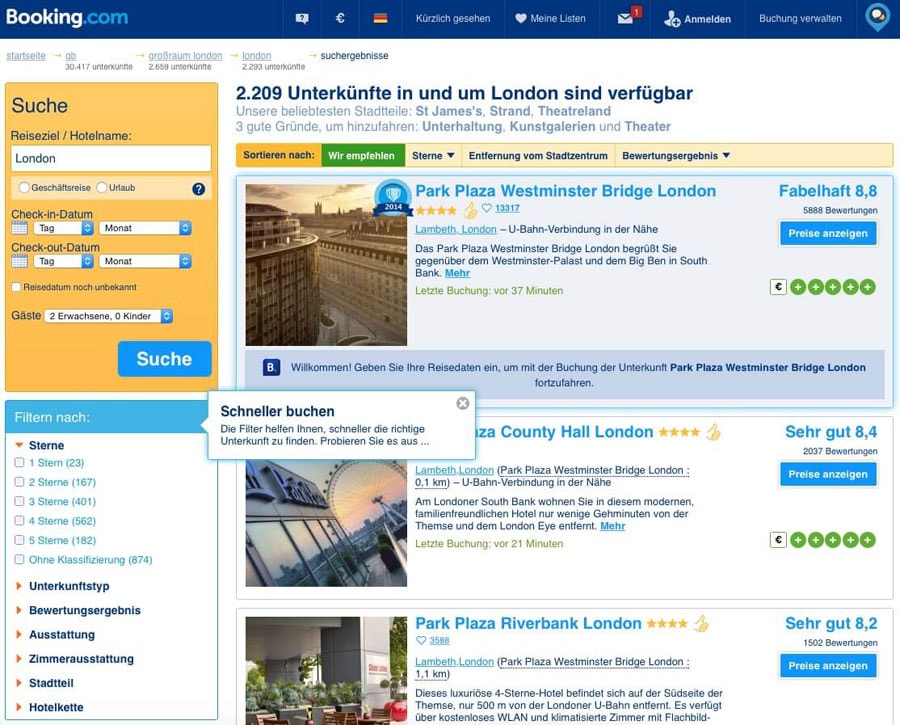
Booking.com

Auf booking.com wird ein helfendes Pop-up eingeblendet, welches Besucher der Webseite darauf hinweist, dass sie die Hotels nach verschiedenen Kriterien (Sterne, Unterkunftstyp, Bewertungsergebnis, etc.) sortieren können.
Hinter diesem Pop-up steht kein offensichtlicher kommerzieller Hintergrund – zumindest ist er für den Besucher nicht direkt erkennbar.
Aber tatsächlich soll das Pop-up dem User dabei helfen, schneller das gewünschte Hotel zu finden und dort ein Zimmer zu buchen.
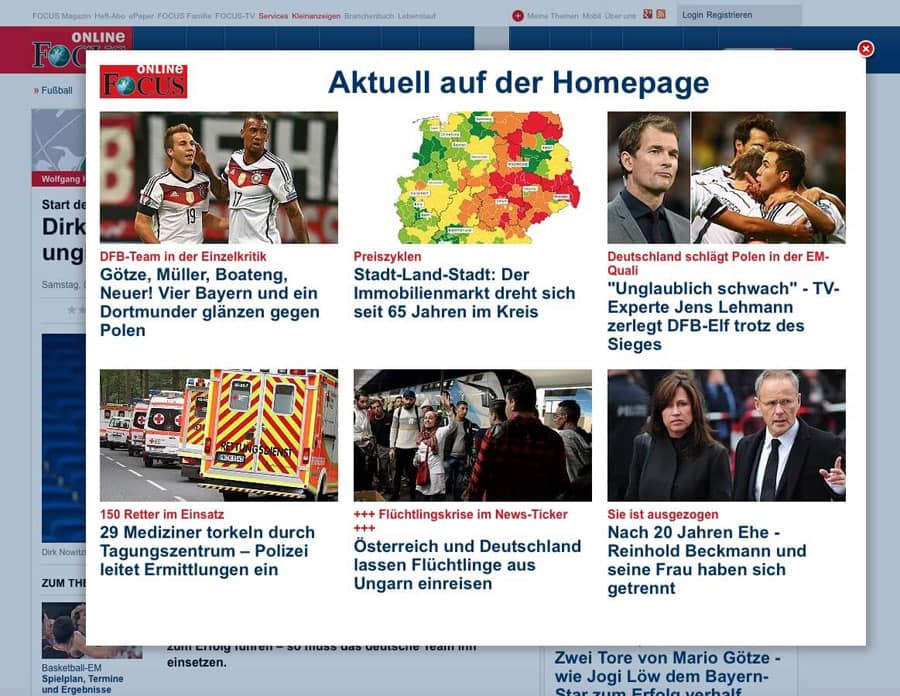
Focus.de

Auf focus.de gibt es auch eine gute Pop-up-Lösung, nämlich die Einblendung von sechs aktuellen Artikeln, die auf der Hauptseite zu finden sind. Dieses Pop-up wird eingeblendet, wenn der Kunde Kategorien der Seite besucht.
Die Absicht könnte sein, die Verweildauer zu verlängern, indem man den Besucher zurück zur Startseite bringt, wo er neue Artikel findet.
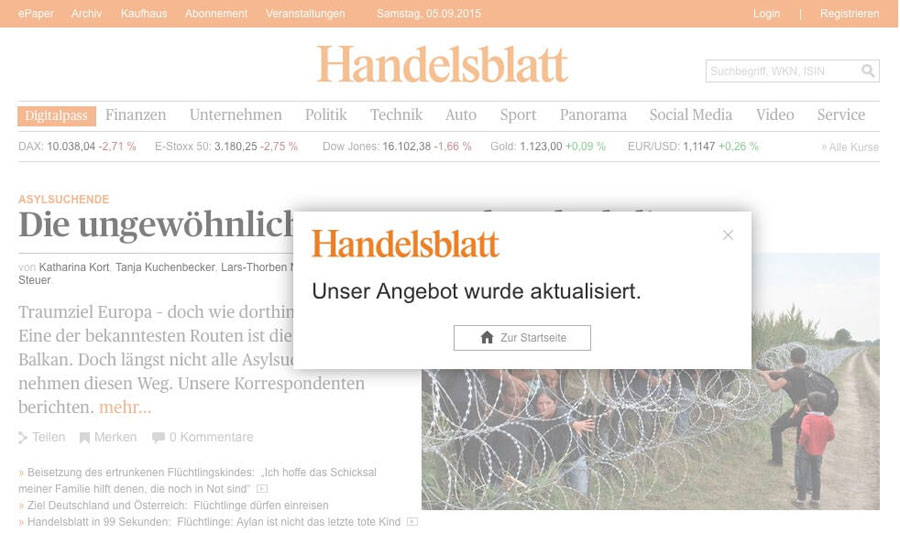
Gut: Handelsblatt.com

Auf handelsblatt.com wird bei Inaktivität ein Pop-up eingeblendet, welches den Besucher darüber informiert, dass neue Artikel publiziert wurden.
Es handelt sich im Grunde um dieselbe Lösung wie auf focus.de, jedoch fehlt die Anzeige der Artikel. Das Pop-up wirkt aufgrund seiner Größe aber auch weniger aufdringlich.
Eine gute Alternative ist auch, das Pop-up nicht mitten auf die Seite zu platzieren, sondern in der Ecke oben rechts. Dort nimmt der User es zwar wahr, kann es aber auf Wunsch auch ignorieren. Auf handelsblatt.com ist er zu einer Aktion gezwungen, da er es wegklicken muss.
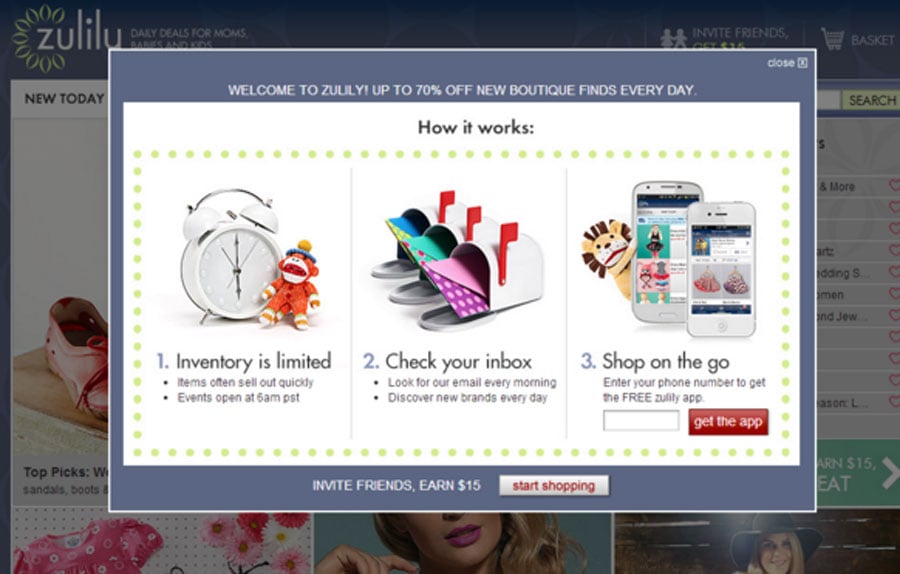
Intelligentes Pop-up bei Zulily.com

Eine intelligente Pop-up Lösung habe ich auch bei Zulily.com entdeckt. Hier werden nützliche Informationen in dem Pop-up eingeblendet, wodurch dieses hilfreich ist für die Besucher statt nervig.
Du kannst beispielsweise:
- eine einfache, schnelle Anleitung zu deinem Produkt ausliefern
- neue Feature deiner Seite hervorheben
- Ankündigungen von künftigen Events einblenden
- mit einem Call to Action auf einen bestimmte Seite oder Produkt leiten
- etc.
Ein solcher Einsatz von Pop-ups hat den positiven Effekt, dass die Besucher sich nicht zu einem Kauf genötigt fühlen, sondern hilfreiche Informationen bekommen. Dies führt in der Regel zu einer höheren Conversion und mehr Umsatz.
Coupon gegen Email-Adresse bei GlassesUSA.com
Bei GlassesUSA.com wirst du als neuer Besucher mit einem Pop-up begrüßt und willkommen geheißen. Hier bekommst du im Tausch gegen deine Email-Adresse einen 50% Coupon-Code für dein erstes Brillengestell.
Auch hier wird nicht versucht, direkt einen Verkauf zu erzwingen. Stattdessen wird im ersten Schritt Listbuilding in den Vordergrund gestellt und bei Neukunden die Hürde des 1. Einkaufs durch den 50% Coupon gesenkt.
Techniken und Lösungen, mit denen Du gute Pop-up-Lösungen implementieren kannst
Inzwischen stehen dir zahlreiche Möglichkeiten zur Verfügung, ein modernes Pop-up auf Deiner Webseite zu implementieren, mit denen Du mehr Abonnenten für Deinen Newsletter oder andere Konversionen erhältst.
Exit-Intent-Pop-up
Das Exit-Intent-Pop-up taucht nicht willkürlich auf einer Webseite auf, sondern nur dann, wenn der User beabsichtigt, sie zu verlassen. Das System beobachtet die Mausbewegung und schaltet das Pop-up ein, wenn der User den Mauszeiger zum Zurück- oder Schließen-Button bewegt.
Auf dem Markt gibt es bereits viele kostenlose und kostenpflichtige Lösungen, mit denen Du ein Exit-Intent-Pop-up implementieren kannst.
Wichtig ist, dass Du ausführliche A/B-Tests ausführst und Dir genaue Gedanken über die Art und den Content des Pop-ups machst. Schließlich möchtest Du nicht, dass Deine User das Pop-up als störend empfinden und Deine Webseite nie mehr besuchen.
Ich selbst nutze das WordPress Plugin Thrive Leads*, da es in meinen Augen die beste und vielseitigste Lösung anbietet.
Es kann sowohl für Pop-ups bzw. Lightboxen zeitlich flexibel eingestellt werden: sofort, nach einer bestimmten Anzahl Sekunden, am Ende des Textes, als Exit-Intent etc.
Die 2-Step-Boxen können zudem auch als Call to Action zu jeder beliebigen URL weiterleiten, was die Möglichkeiten extrem ausweitet. Und es kommen ständig neue Feature und Templates dazu.
Auch bietet es praktisch für jede andere Variante individuelle Möglichkeiten für effektives Listbuilding. Und Splittests sind ebenfalls mit integriert, nicht nur A/B-Tests, auch mehrere Varianten kannst du ohne jeden Aufwand gegeneinander testen.
Einige Anregungen:
- blende das Pop-up nur dann ein, wenn sich ein Besucher mindestens fünf Sekunden auf Deiner Webseite aufgehalten hat
- aktiviere das Pop-up nur einmal alle zwei Wochen (meine werden nur 1-mal im Monat eingeblendet)
- weniger ist mehr – geh mit Content im Pop-up sparsam um
Grundsätzlich sollte ein Exit-Intent-Pop-up keinen User verärgern, schließlich hindert es ihn nicht an seiner Absicht, die Webseite zu verlassen.
Modale Fenster mit Jquery
Modale Fenster werden in der Regel dazu genutzt, um Bildergalerien und Slideshows anzuzeigen. Sie eignen sich inzwischen aber auch für moderne Pop-ups.
Es gibt verschiedene Lösungen, die kostenlos im Internet erhältlich sind. Empfehlenswert ist zum Beispiel Lightview, da es dank HTML5 selbst auf alten Webbrowsern funktioniert.
Pop-ups ohne JavaScript
Der moderne Internetuser blockiert nicht nur Werbeanzeigen, häufig schaltet er auch JavaScript in seinem Browser aus. Deine Pop-ups würden infolgedessen bei diesem User nicht erscheinen. Glücklicherweise gibt es einige Lösungen, die ohne JavaScript auskommen:
– Paul Hayes hat ein Modal-Fenster mit reinem CSS3-Code erstellt
– CSS Modal basiert ebenfalls auf CSS und ist auch für mobile Geräte optimiert
Fazit
Das Pop-up kannst Du dazu nutzen, um Aufmerksamkeit auf ein bestimmtes Element zu lenken. Darauf zu verzichten wäre schlicht Verschwendung von Leads, Kunden und Umsatz.
Achte jedoch darauf, dass das Pop-up wirklich zu Deiner Webseite und Zielgruppe passt, dass es einen Mehrwert bietet und teste unbedingt verschiedene Varianten mit A/B-Tests.
Experimentiere auch mit der Platzierung des Pop-ups sowie dem zielgruppenspezifischen Angebot, indem Du einige Varianten nur für Neukunden oder bei Exit-Intent anbietest.
Wie stehst du zu Pop-ups?
Bist du als User eher genervt oder kennst du weitere Beispiele für intelligente, moderne Pop-ups?
Setzt du selbst Pop-ups auf deiner Seite ein? Wenn ja, welche?
Weitersagen ausdrücklich erwünscht :-)



