Thrive Theme Builder: Erstelle dein eigenes Design für WordPress
Der Thrive Theme Builder ist ein Plugin für WordPress, mit dem du per Drag & Drop dein eigenes Design erstellen kannst.
Im Gegensatz zu fertigen Designvorlagen kannst du hier alles selbst und individuell gestalten.
Thrive Themes entwickelt seit vielen Jahren Plugins für WordPress. Die sind sehr beliebt – nicht zuletzt, weil der Fokus auf einer einfachen Bedienung sowie eine Verbesserung des Marketings liegt.
Das bekannteste Plugin ist der Thrive Architect. Dabei handelt es sich um einen Pagebuilder für WordPress. Er ersetzt quasi den Classic-Editor oder den neuen Gutenberg-Editor.
Im direkten Vergleich bietet der Architect viel mehr Möglichkeiten und ist sehr einfach zu bedienen. Nach langer Entwicklungszeit haben die Entwickler eine weitere Lösung veröffentlicht, auf die viele schon gewartet haben.
Dabei handelt es sich um den Thrive Theme Builder.
Bisher war der normale Weg, sich ein kostenloses oder kostenpflichtiges Theme aus dem Internet zu suchen und zu installieren. Man passte es (so weit es möglich ist) an die eigenen Bedürfnisse an. Wenn das Design in die Jahre gekommen ist, sucht man wieder nach einem neuen.
Unterschied zwischen Page Builder und Theme Builder
Bei gerade genannten Begriffen geht es um zwei unterschiedliche Dinge. Diese möchte ich dir kurz erklären:
Page Builder
Standardmäßig nutzt man hier den Classic- oder den Gutenberg-Editor. Vielen Anwendern sind diese Funktionen allerdings zu wenig und sie entscheiden sich für einen Page Builder.
Das ist der Editor, mit dem du deine Inhalte erstellst. Page Builder gibt es sehr viele.
Theme Builder
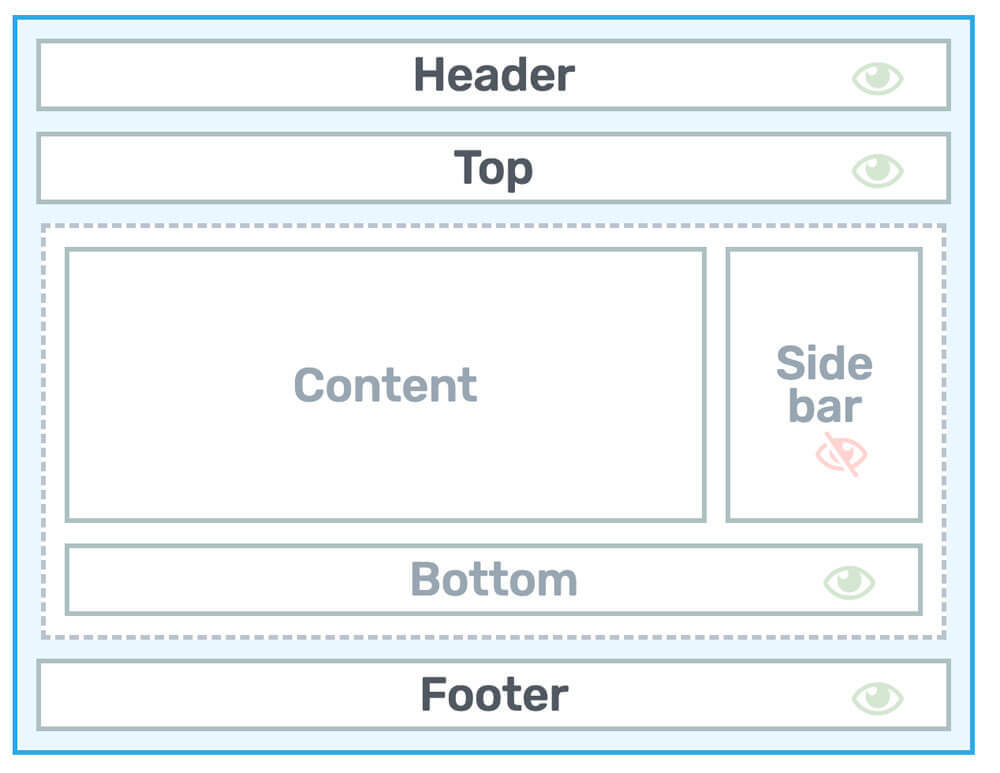
Mit dem Theme Builder kannst du das Design (Theme) selbst gestalten. Also den Header, den Footer, die Sidebar und beispielsweise die Ansicht des Blogbereichs. Einfach ausgedrückt alles, was um den Editor-Bereich herum ist.
Und genau diese individuellen Möglichkeiten hast du weder mit einem Theme, noch mit einem Page Builder.
Neue Möglichkeiten mit dem Thrive Theme Builder
Der Thrive Theme Builder ist dagegen ein Plugin, mit dem du selbst dein eigenes Design erstellen kannst. Damit du nicht bei Null starten musst, stellt Thrive die Vorlage Shapeshift zur Verfügung.

Dieses Design kannst du als Vorlage verwenden und komplett an deine Bedürfnisse anpassen. Im Gegensatz zu fertigen Themes kannst du hier nicht nur Farben oder Kleinigkeiten ändern.
Jederzeit kannst du mit nur wenigen Mausklicks das Design deiner Website anpassen, einen eigenen Header und Footer erstellen.
So sieht deine Website immer modern aus und du musst auch keine aufwendigen Theme-Wechsel mehr durchführen.
Der Thrive Theme Builder und der Page-Builder Architect stellen so eine sinnvolle Kombination dar, mit der du eine professionelle Website erstellen kannst.
Vorteile und Möglichkeiten
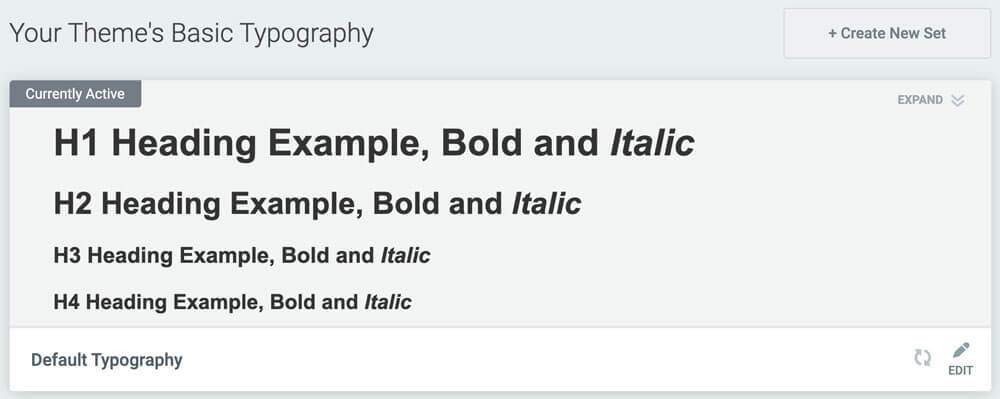
Nach der Installation des Thrive Theme Builders steht dir im WordPress-Admin-Login auf der linken Seite ein neuer Menüpunkt zur Verfügung. An dieser Stelle findest du alle Einstellungen und Möglichkeiten, unter anderem Folgende:

So kannst du den Theme Builder nutzen
Sobald du die Grundeinstellungen gesetzt hast, kannst du damit beginnen, dein Design zu gestalten.
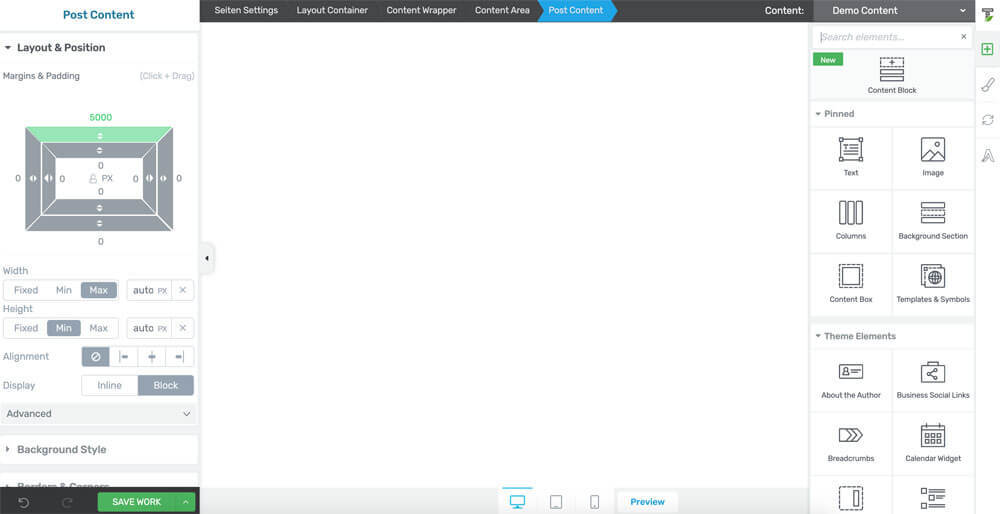
Das Ganze funktioniert per Drag & Drop. Das bedeutet, dass du alle Elemente über eine visuelle Oberfläche gestalten kannst.

Rechte Seite:
Dort findest du alle Elemente, die du hinzufügen kannst. Dazu stellt dir Thrive eine Vielzahl an Elementen zur Verfügung. Diese kannst du per Drag & Drop an die gewünschte Stelle ziehen. Anschließend kannst du sie anpassen und individualisieren.
Bestehende Elemente kannst du außerdem jederzeit verschieben, duplizieren oder auch wieder löschen.
Linke Seite:
Sobald du ein Element hinzugefügt und/oder angeklickt hast, öffnen sich auf der linken Seite die Einstellungen dazu. An dieser Stelle kannst du Abstände definieren, Farben ändern und viele weiteren Einstellungen setzen.
Alles funktioniert ganz einfach über Schieberegler und die visuelle Oberfläche. Du musst an keiner Stelle einen HTML-Code eingeben.
Responsive und Mobilfähigkeit
Du kannst für jedes Template im Thrive Theme Builder eine Optimierung für Desktop, Tablet und das Smartphone vornehmen. Dazu steht dir im visuellen Editor jeweils ein entsprechender Button zur Verfügung.
Damit kannst du beispielsweise große Elemente, die auf dem Desktop sehr gut wirken, beim Smartphone einfach ausblenden oder kleiner darstellen. Das ist eine sehr wichtige Funktion, da immer mehr Menschen das Smartphone verwenden, um im Internet zu surfen.
Ein weiterer wichtiger Aspekt in diesem Zusammenhang ist die Mobilfähigkeit. Responsive bedeutet, dass das Design technisch korrekt auf einem Tablet und Smartphone ausgeliefert wird und man beispielsweise nicht nach links oder rechts scrollen muss und das Menü in Form einer Burgernavigation angezeigt wird.
Aus diesem Grund ist es wichtig, dass du auf die Mobilfähigkeit, also die Benutzerfreundlichkeit achtest. Mit dem Thrive Theme Builder kannst du das sehr einfach umsetzen.
Zusammengefasst ist der Thrive Theme Builder eine wirklich geniale Lösung. Für alle, die sich etwas mehr Individualität und Möglichkeiten wünschen, ist dieses Plugin eine spannende Sache.
Weitersagen ausdrücklich erwünscht ;-)